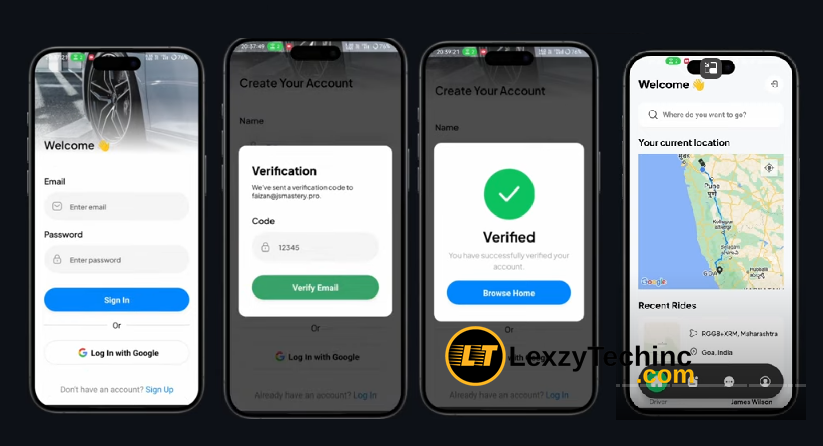
This Uber clone app boasts a range of features and functionalities that make it a comprehensive and easy-to-use platform. Its Splash Screen and Onboarding Process highlight the app’s key features, while its Sign Up and Email Verification process ensures secure user accounts.
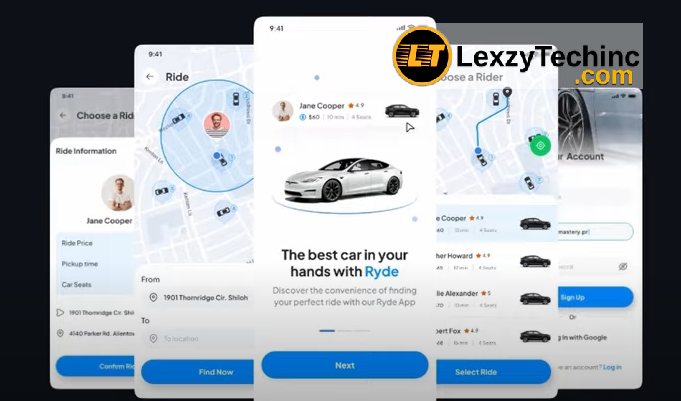
The Homepage displays nearby drivers on a map, allowing users to select their preferred driver. The Ride Finding screen offers autocomplete search functionality for destinations, and the Choose a Rider screen enables users to compare prices and make their selection.
The Confirmation Screen provides a final review of ride details, and the Booking Process utilizes Stripe for secure and seamless payments.
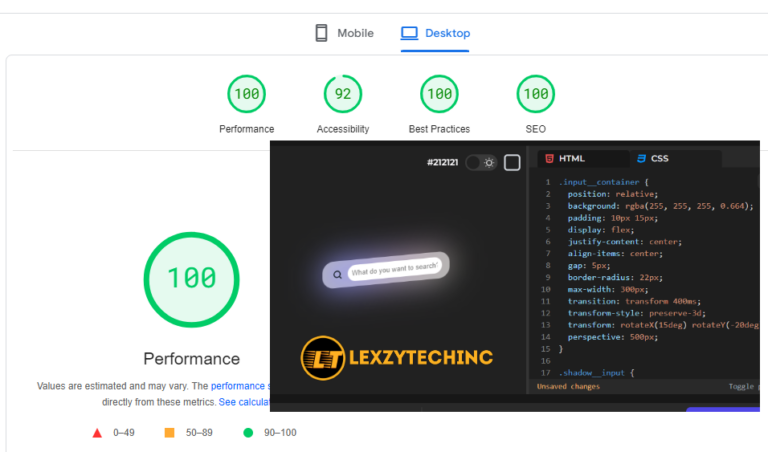
After a successful booking, users can view their ride history and profile details through a well-designed screens. The app is fully responsive and provides consistent results across all devices, making it a user-friendly and feature-rich Uber clone app.”
1. Introduction: What is an Uber Clone App?
Uber is a ride-sharing company that allows people to request and schedule rides using a mobile app. It operates in many countries around the world, connecting riders with drivers in real-time. It has revolutionized the way people commute and travel in cities and has become a popular alternative to traditional taxi services all done in Uber android and Ios App.
So I guess you now understand what an Uber clone app is. You can name it whatever you want. Essentially, it’s a mobile application that mimics the core functionalities of the Uber app, connecting users with drivers for ride-hailing services. In the modern app economy, such clones are popular not only because they mirror successful business models but also because they can be adapted for other industries, such as food delivery, logistics, and even healthcare.
The beauty of building an Uber clone app lies in its flexibility. Developers can easily adapt the core structure of the app to create niche products that cater to specific markets. For instance, Uber’s model of connecting customers with service providers can be applied to apps for on-demand deliveries, car rentals, taxi services, and more.
Moreover, for developers looking to enhance their portfolios, building an Uber clone app demonstrates mastery of various technologies. The app requires front-end UI/UX skills, backend logic, real-time location services, payment integration, and more. By working on this project, developers can sharpen their skills, making them highly competitive in the job market.

2. Tech Stack Overview
The Uber Clone App utilizes a powerful tech stack designed to handle the complex needs of real-time location tracking, secure payments, and user-friendly interfaces.
- React Native: React Native is a framework for building native apps using JavaScript and React. It’s perfect for cross-platform app development, enabling your Uber Clone App to work seamlessly on both Android and iOS.
- Expo: Expo simplifies the development process with React Native by offering tools and services that allow you to build, develop, and deploy apps quickly.
- Stripe: Stripe is the go-to service for integrating secure payments into your app. It allows users to pay with multiple methods, ensuring smooth transactions for the Uber Clone App.
- PostgreSQL: As the backend database, PostgreSQL manages and stores all the user, driver, and ride data. It is a robust, scalable database that ensures your app can handle growth.
- Google Maps: The Uber Clone App requires live maps and location tracking, and Google Maps API provides real-time navigation, geolocation, and autocomplete search functionality.
These technologies work together to create an efficient, scalable Uber Clone App that developers can easily customize and extend.
3. Features of the Uber Clone App
Let’s explore the key features of the Uber Clone App in more detail:
- Onboarding Flow: The user onboarding flow is seamless, allowing new users to sign up, register their details, and get started quickly. This intuitive process helps new users engage with the app faster, driving user retention.
- Email Password Authentication with Verification: Security is a top priority in the Uber Clone App. Users can log in using email and password, and the app sends a verification link to their email to confirm their identity.
- OAuth Using Google: For those who prefer faster login methods, the Uber Clone App integrates Google OAuth, allowing users to log in with their Google credentials securely.
- Live Location Tracking: The home screen of the Uber Clone App displays the user’s live location on Google Maps, complete with nearby drivers. Real-time tracking ensures users can monitor their rides from start to finish.
- Ride Search and Booking: Users can search for rides by entering their ‘From’ and ‘To’ locations. With Google Places autocomplete, entering the exact destination is made easy.
- Ride Selection from Map: The Uber Clone App allows users to select a car directly from the map. Available cars nearby are displayed, giving users flexibility in choosing their ride.
- Ride Confirmation and Payment: After selecting a ride, users can confirm it by viewing ride details such as estimated time of arrival, driver details, and fare price. The app integrates with Stripe for secure payments, allowing users to pay directly within the app.
- Profile Management: The profile screen in the Uber Clone App lets users manage their personal details, view ride history, and make adjustments to their account.
- Cross-Platform Compatibility: The Uber Clone App is responsive across both Android and iOS platforms, ensuring users have a smooth experience regardless of their device.
By implementing these features, the Uber Clone App mirrors the convenience and efficiency that made Uber a global success.
4. Setting Up the Uber Clone App Locally
To build the Uber Clone App on your local machine, follow this extended guide:
Prerequisites:
Ensure you have the following installed:
- Git: Used for version control and managing code repositories.
- Node.js: JavaScript runtime needed to execute server-side code.
- npm: Node package manager for installing dependencies.
Cloning the Repository:
Clone the project repository to your local machine using Git:
git clone https://github.com/adrianhajdin/ub...
cd uber
Installing Dependencies:
Install the necessary packages by running:
npm install
Configuring Environment Variables:
Create a .env file in the root directory and add the required environment variables:
EXPO_PUBLIC_CLERK_PUBLISHABLE_KEY=your_clerk_key
EXPO_PUBLIC_PLACES_API_KEY=your_google_places_api_key
EXPO_PUBLIC_DIRECTIONS_API_KEY=your_google_directions_api_key
DATABASE_URL=your_database_url
EXPO_PUBLIC_STRIPE_PUBLISHABLE_KEY=your_stripe_key
STRIPE_SECRET_KEY=your_stripe_secret_key
Running the Project:
Launch the project using Expo:
npx expo start
Scan the QR code with your mobile device through the Expo Go app to start testing the Uber Clone App in real-time.
5. Code Snippets and Structure
The Uber Clone App is structured to ensure scalability and maintainability. The project is divided into well-organized folders that house everything from components to utility functions.
Core Folders:
- Components: This folder contains reusable UI components like buttons, input fields, and driver cards. These components are designed for easy integration across various parts of the app.
- Utilities: Utility functions like fetching data, managing state, and interacting with APIs are housed here. These functions handle core business logic for the Uber Clone App, keeping the components clean and focused on UI.
- Screens: The main screens for booking rides, managing profiles, and viewing history are stored here. Each screen is modular, allowing you to scale the app easily by adding new screens or modifying existing ones.
This clear code structure ensures developers can efficiently maintain and expand the Uber Clone App as it grows in complexity.
6. Monetizing the Uber Clone App
Monetizing an Uber Clone App can take multiple forms:
- Ride Fees: Charge users a fare for each ride, just like Uber. You can adjust rates based on distance, time, and demand.
- Subscription Model: Offer premium features to users who subscribe, such as priority rides or reduced fees.
- Advertising: Partner with local businesses to feature ads within the app.
By integrating Stripe for payments, the app ensures secure and smooth transactions, which is critical for user trust and recurring revenue.
7. Scaling the Uber Clone App
As your Uber Clone App gains more users, scalability becomes essential. Here are key points to consider:
- Server Capacity: Make sure your server can handle an increasing number of simultaneous users. Using a scalable database like PostgreSQL helps ensure smooth performance even under high traffic.
- Real-Time Updates: As the app grows, managing real-time updates efficiently becomes crucial. You can consider leveraging services like Firebase for real-time databases or AWS Lambda for serverless architecture.
By focusing on scalability early in development, your Uber Clone App will be well-prepared for growth.
8. Conclusion and Next Steps
Building an Uber Clone App is an excellent opportunity for developers to improve their skills and showcase their abilities in a highly competitive market. This app project covers front-end design, back-end logic, secure payments, and real-time services. By following the steps outlined here, developers can create a fully functional Uber Clone App that serves as both a learning project and a potential real-world application.
Whether you’re a seasoned developer or just starting out, this comprehensive video tutorial will guide you through every step of building an Uber clone application from scratch. With clear, easy-to-follow instructions and expert guidance, you’ll learn how to utilize Expo’s latest features, integrate a lightning-fast edge-ready Postgres database, and leverage React Native to create a modern, fully responsive application.
Please let us know if you plan to work on this project by commenting below. If you’ve successfully built your Uber clone app, don’t forget to leave us a comment to keep us motivated to create more comprehensive guides like this.
Don’t hesitate to customize the app! Add more features, optimize performance, or even adapt it for a different industry. The possibilities are endless!
Join Us Lets grow together
Hey! Want to become part of a thriving community of developers and get expert support for your projects? Join our Telegram channel to connect with like-minded individuals, share your progress, and ask questions. Plus, we’ll give you the latest updates on our tutorials and resources.
We’re not just building apps, websites or providing solutions, we’re building a community of passionate, innovative developers! Come join us on Telegram and let’s share ideas and do much more together!
FAQ
Q: What is an Uber clone app?
A: An Uber clone app is a mobile application that replicates the core features of the Uber app, allowing users to request and book rides, manage payments, and track their trips.
Q: What technologies are used to build an Uber clone app?
A: This tutorial uses React Native, Expo, and Postgres as the primary technologies to build the app.
Q: How can I customize my Uber clone app?
A: You can add more features, optimize performance, or even adapt the app for a different industry.
Q: Can I monetize my Uber clone app?
A: Yes, you can implement various monetization strategies, such as charging a commission on each ride or displaying ads in the app.
Q: Is it difficult to build an Uber clone app?
A: With the right guidance and resources, anyone with basic knowledge of programming and web development can create an Uber clone app if you encounter an error or need some tips and trick check out 5 Tips and Tricks for Mastering Next.js.




Wow 😳